Top 20 Beautiful Wp Contact Form Solutions

Do you want to know how many times a form submitted?
For any help, feature request or to report a bug, you may contact me anytime And please rate this item as per your experience with it.
2. Formoid

Formoid makes creating beautiful web forms a cinch and a joy. With a no-coding drag-n-drop GUI, trendy Flat, Metro, Bootstrap form themes, pure css styled, responsive, retina-ready form elements, as-you-type validation, anti-spam captcha - Formoid is a just incredible form tool!
Modern Metro, Flat, Bootstrap form themes with fancy color schemes.
Pure CSS radios, checkboxes, selects, file upload, date picker, tooltips, and even google captcha!
All form elements look brilliantly on high resolution displays and devices.
Fully optimized to work on desktops, mobiles, and tablets.

Lets say you created block with contact details eg. Phone, Address, Email, Contact Form and used that block in multiple slideshow jQuery (pages) across your site, then you decided to change Phone or Email address. All you have to do is edit your original template and all “Templatera” blocks will be updated at the very same moment! So your new contact details will be updated automatically across your site. - Update for WP 3.

Sky Forms Pro is a set of beautiful form elements with large amount of javascript features: validation, masking, modals, ajax submit, datepickers.Modern ElementsIncludes progressive form elements: input with autocomplete, toggles and ratings.Modal FormsYou don’t have enough space for the form? It’s not a problem! Use any form in modal window.6 designed statesEach form element has 6 states: normal, hover, focus, error, success and disabled.Lifetime SupportTo get support please send me an email through the PHP contact form generator on my profile page.jQuery Form Plugin by The jQuery Foundation

Optionally: you can add a map container that will display an interactive map with website form builder location finding capabilities and a form that will be populated with the complete address details including the latitude and longitude coordinates. The remaining details will be completed for you and if you include additional form elements or a map container they will be filled in with the appropriate content. If you click that button the site should first ask for your permission to locate you (if you haven’t already approved it) and then the site will automatically attempt to find your location, as close as possible and map it and fill in the form.formMapper() will run, the form address elements will be filled in, and the map will be shown.By conguring the form slightly you can handle multiple results.In addition to being able to fill in the form by entering an address, you could also search for the location of a Point of Interest (POI).Demo Contact Form
There is the usual form on the left that searches for a location and fills in the input items and has a smaller map included.Then there is the demo contact form on the right with a map that displays the location of the restaurant (as shown below.formMapper() plugin but is not attached to any form (since you wouldn’t want to change the display of where you can be found.formMapper element on the page is found in the ajax PHP contact form itself.This particular use of the formMapper() plugin does not update a map and does not have a list of form inputs for the various address components. However, if you fill out the form and click submit (it will not send the email in the demo) it will just display the email content for you to view.By adding a list of hidden fields that each have address component names the form will have the various address items inserted without being visible to the end user and will be able to be sent along with the other (visible) form elements.details (The container that should be populated with the form data)
In addition to simplifing your form’s address input for your site’s visitors there are so many uses for this plugin.

Sleek-kit Clean and simple HTML form
Sleek-kit Clean and simple form textarea rows HTML & CSS.Its Bootstrap Grid form pack. Sleek kit is simple, clean and fresh modern form pack hat useful to agency, company , portfolio, etc.Sleek-kit psd include below form. Create Account form
Newsletter form
Request Quote Form
Raleway (Google web-form) (Download from) http://www.

Ask Feedback to your users: Do you have a few questions about your service? Or are you looking at launching a new product ? Build a fun and engaging quiz about your new product and redirect the user to a form where you collect their email address!
Validate your users to facilitate the call to actions: Does part of your online audience is entitled to a grant, make a quick quiz and redirect them to a contact form!

An extension for WooCommerce, which adds a unique product enquiry form to each product. Let users contact you from the product page they are on, without navigating away.Once a user has filled out the very simple form (if they are logged in it automatically populates) and submits, they will receive a WooCommerce notification to inform them that there message has been received.Pre populated form if user is logged in

AJAX-powered form interface.Form validation
Auto-save form data for the end-user
Drag and drop, GUI form builder
Compressed form data
Dedicated form page
2 makes some important changes to the form styles. If the styles are off at some places, go to the form builder, remove, and re-add those fields (specially multi-choice, and checkbox fields).

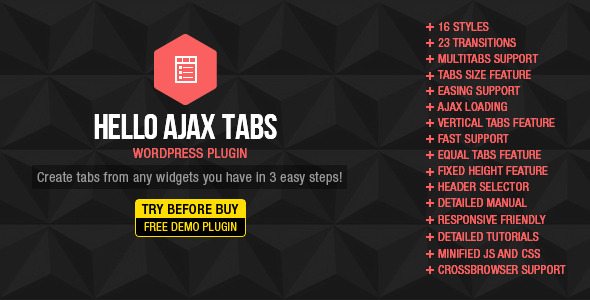
This is a vertical slider jQuery to convert your html form or simple markup into a functional wizard (Step-by-step navigation)
If you have any questions, please feel free to write a comment or contact me through my profile page.

Simple working contact form
“Contact us” section
There’s also a ajax simple contact form included, it’s ready to be used and requires only your email address to be functionnal. If you encounter an issue when using my work or find a problem, you can contact me at any time from my profile page. You’ll need to be logged in to be able to access the wordpress contact form (in the sidebar).

Simple and unique style for CSS3 web pricing tables grids wordpress plugin now in form of a WordPress plugin.For any help or to report a bug, contact us from our profile.

BuzzComi is fully responsive, simple, clean and mobile friendly coming soon / under construction / maintenance plugin with nice countdown timer, subscribe and contact forms. AJAX Subscription contact form validation
Save emails to database (manager via WP admin interface) or integrate with Mailchimp
form validator
form.- Contact send mail error
- Enable/disable Notify, contact, follow button

If you have any issue to use this demo plugin in your theme, feel free to contact us and we will do our best to help you!
Contact us using contact form on our profile page
Best of all, it doesn’t conflict with other slideshow plugins like NextGen or WP-cycle – and – you support your plugin.

You can create for example animated, Google Map supported Contact Us block, fancy gallery with sliding effect, product info box with flip animation (to display additional information about the item), book-styled testimonials section with auto-open effect and whatever you like!
unlimited usability, everything is depends on your fantasy, create gallery, testimonials, download box, product info box, logo animation, contact info with google maps, etc.If you have any question or feedback, please feel free to email via my user page contact form.
18. Fyrebox MCQ Quiz
Ask Feedback to your users: Do you have a few questions about your service? Or are you looking at launching a new product ? Build a fun and engaging quiz about your new product and redirect the user to a form where you collect their email address!
Validate your users to facilitate the call to actions: Does part of your online audience is entitled to a grant, make a quick quiz and redirect them to a contact form!

If you have any queries/support related questions, contact us via our profile contact form




